Se non vuoi perdere lettori, non perdere tempo: rivedi da subito la UX dei tuoi contenuti affinché siano mobile-first. Qui qualche consiglio utile per te.
Se non vuoi perdere lettori, non perdere tempo: rivedi da subito la UX dei tuoi contenuti affinché siano mobile-first. Qui qualche consiglio utile per te.
di Valentina Falcinelli
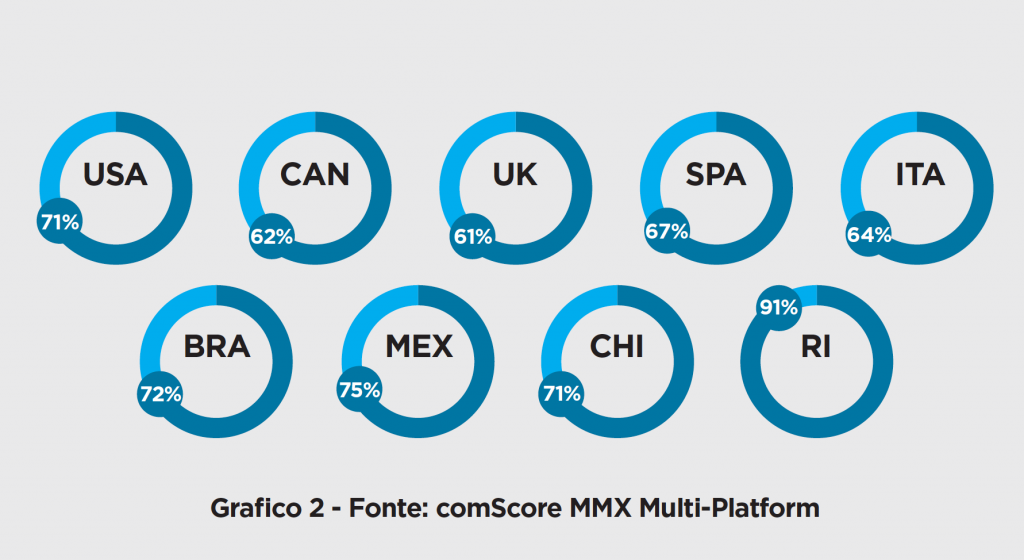
Breve e veloce, puntuale e precisa: questa la natura dei testi per il mobile. Sì, perché oggi la stragrande maggioranza delle persone accede ai contenuti proprio attraverso dispositivi mobile (come dimostrano i grafici).

Come ci dimostra anche la Nielsen Group, colosso mondiale in ambito usabilità, “i lettori possono comprendere testi brevi e semplici tanto su dispositivi mobile quanto su computer, ma rallentano quando si trovano di fronte a testi difficili su mobile”.
A tal proposito, il team della Nielsen ci ricorda che, per strutturare al meglio inostri contenuti per i lettori “in mobilità”, dobbiamo:
Indice dei contenuti
PUNTARE ALLA BREVITÀ
Frasi brevi e ritmate; periodi concisi.
Non posso fare a meno di menzionare la celebre frase di Blaise Pascal: “Ho scritto più del solito perché non ho avuto tempo per farla breve”.
La brevità richiede tempo, cura, attenzione: sii conciso ed efficace. Fallo per te e per il lettore. Occhio, però: brevità non vuol dire scrivere poco e male.
Significa scrivere bene, molto bene, e il giusto.
UX: DARE PRIORITÀ ALLE INFORMAZIONI
Soprattutto quanto i testi sono lunghi (dalle 1.000 parole in su), dobbiamo conferire un ordine ai contenuti presentati, portando “in alto” quelli più salienti.
Fai front loading (sposta i contenuti importanti a sinistra) e up loading (portali su) e i tuoi lettori ringrazieranno.
Oltre a questi due suggerimenti della Nielsen, te ne voglio dare un altro paio io:
CREA INTRODUZIONI MAGNETICHE
L’attacco dei tuoi testi deve catturare l’attenzione del lettore, deve incuriosirlo e fargli capire che vale davvero la pena di continuare a leggere.
Soprattutto sul mobile, ricordati una cosa: hai a disposizione poche battute. Sfruttale tutte! Da’ il meglio di te stesso.
Questo non significa dire tutto e dirlo subito, ma, per esempio, lavorare di astuzia inserendo le informazioni interessanti, sì, ma non quelle più interessanti.
SPEZZA IL TESTO
Quando ti capiterà di scrivere articoli molto lunghi, ricordati di spezzare ogni tanto la lettura inserendo delle immagini, degli elenchi puntati, delle citazioni, gif, video…
Insomma: crea ritmo. Da’ modo al lettore di staccarsi per un attimo dalle parole e di riprendere fiato con qualcosa di altrettanto utile e interessante, ma meno, per così dire, impegnativo.
Rivedi i tuoi contenuti e la struttura delle tue newsletter e blog post.
Chiediti: “Sono pensati anche (e soprattutto) per il mobile?”. Se la risposta dovesse essere “No”, non perdere tempo: finirai col perdere i tuoi lettori.